Виды тестирования сайтов
Перед тем как выпускать готовый проект в «свободное плавание», необходимо провести обязательное тестирование веб-сайта. Это финальный этап работы, который заключается в проверке работоспособности всех функций ресурса и его соответствия техническому заданию. Здесь подразумевается проведение масштабной работы. Задача заключается в том, чтобы проверить систему от начала и до конца. Если этого не сделать, то на сайте все время будут возникать ошибки.






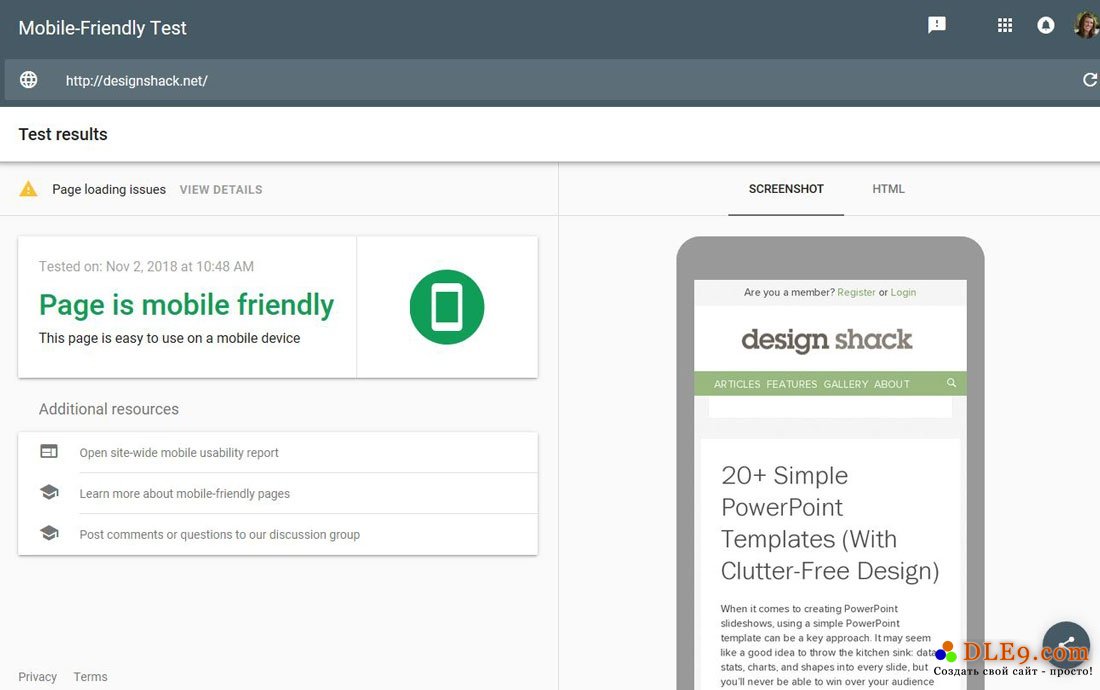
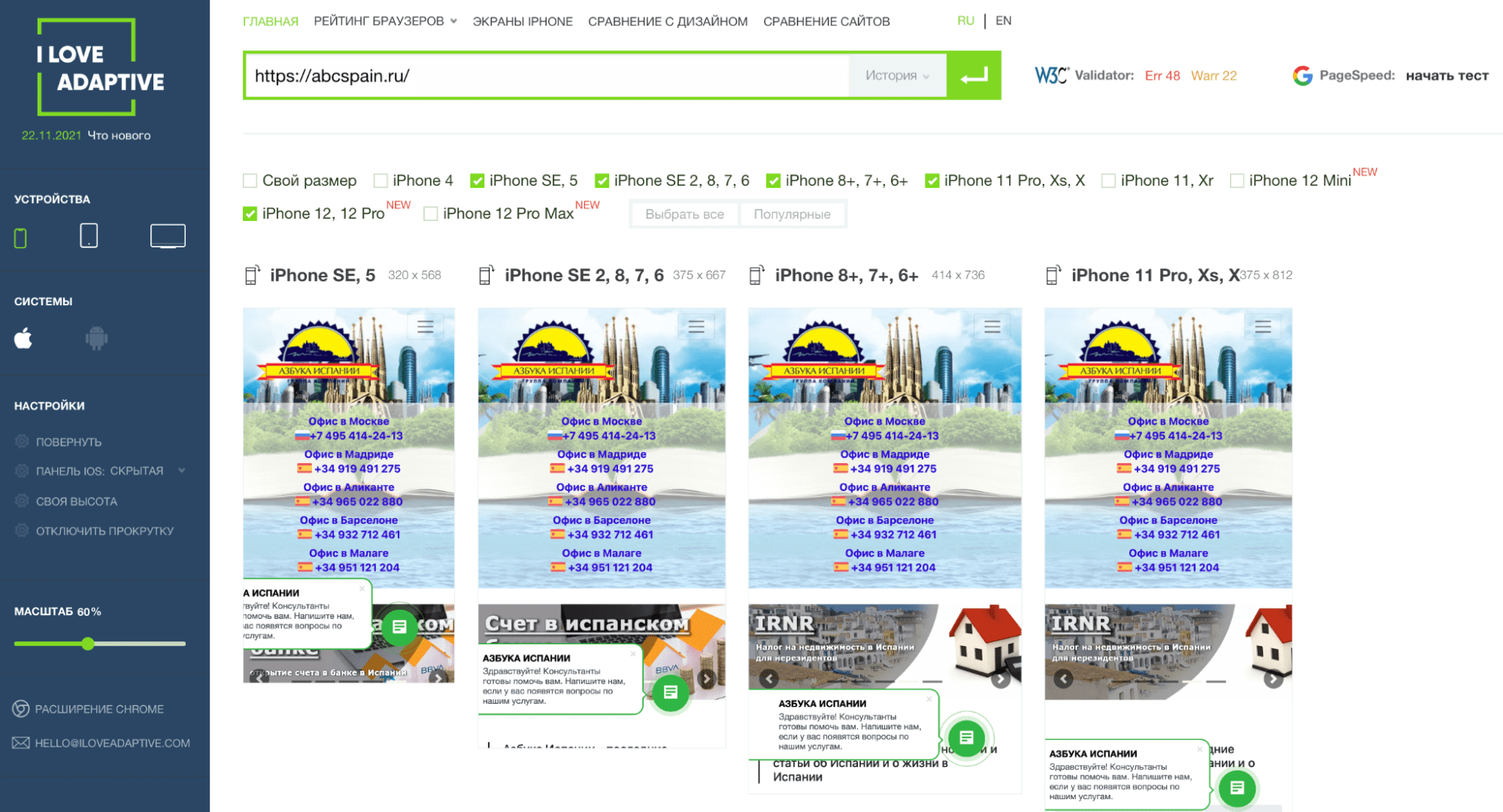
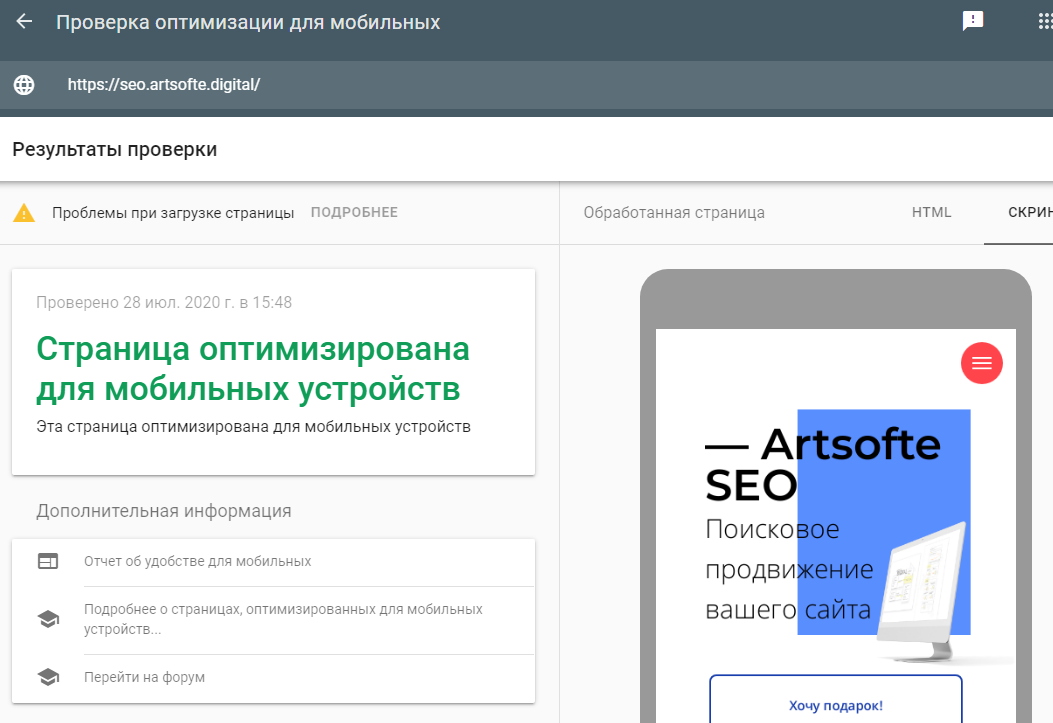
Чек-лист: как тестировать мобильную версию сайта (работа QA)
Методы, советы, опыт. Меня зовут Артем. Я тестировщик и занимаюсь обучением будущих специалистов в этом направлении. Обучение — это первый шаг, гораздо важнее — поиск первой работы. Их решение дает первичное понимание об уровне специалиста и является дополнительным фильтром для нанимающего менеджера. Я собрал всю информацию про тестовые задания и рекомендации в одном гайде.








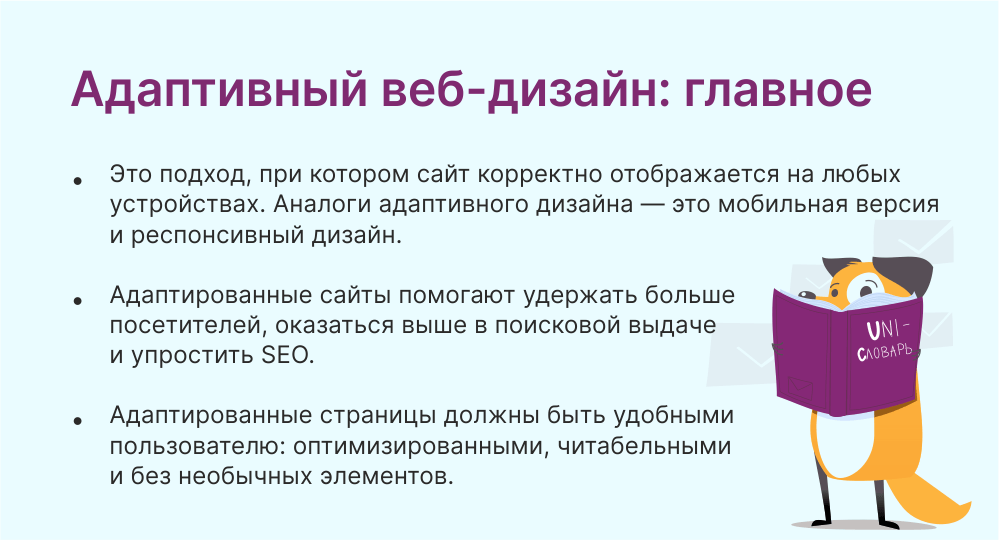
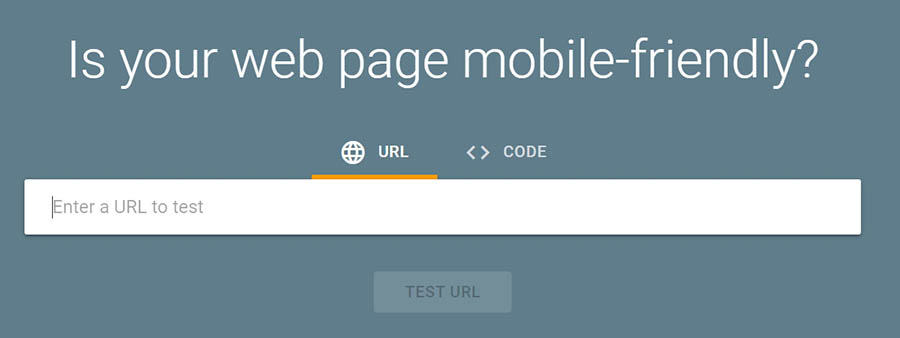
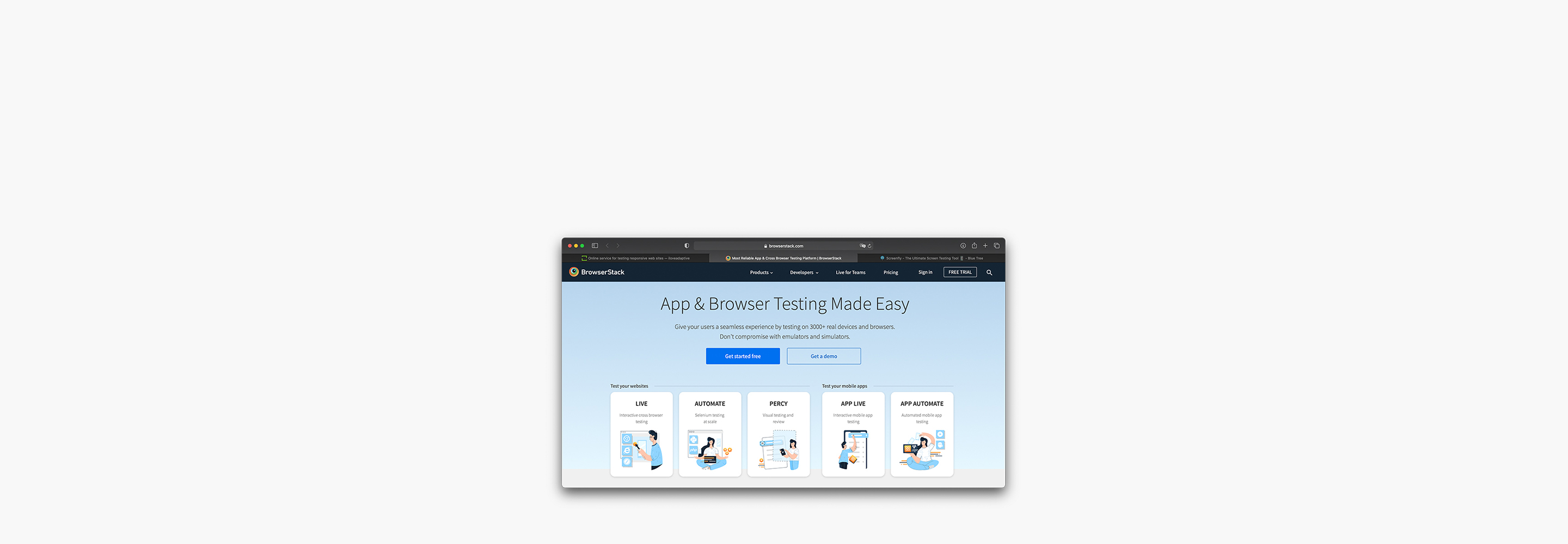
Мобильная адаптивность — это не просто тренд, это необходимость в современной эпохе цифровых технологий. Она обеспечивает веб-сайту возможность эффективного и корректного отображения на различных устройствах, вне зависимости от их размеров экрана. При этом не создается отдельных версий сайта для каждого устройства; вместо этого дизайн сайта динамически реагирует на изменения размера экрана, чтобы обеспечить оптимальное взаимодействие и просмотр.