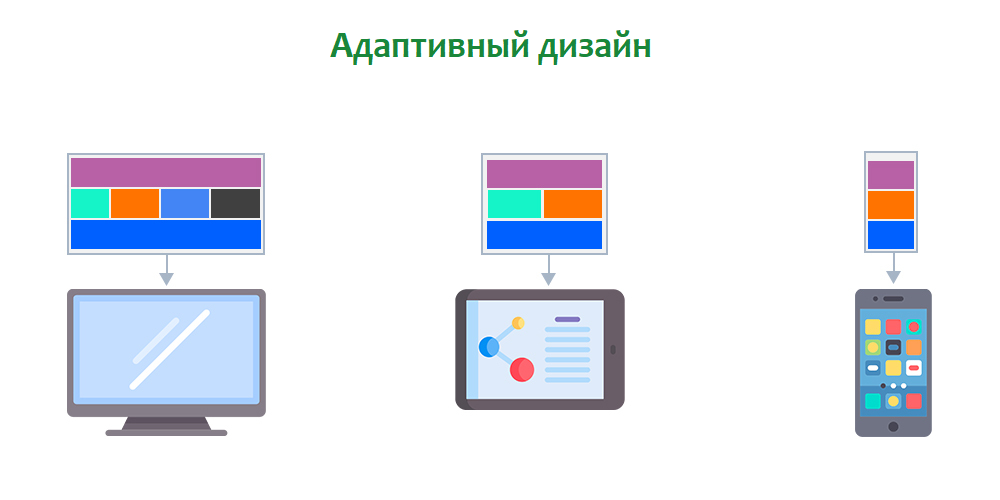
Адаптивный веб-дизайн
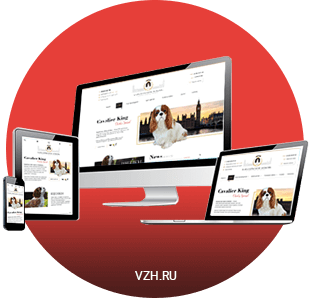
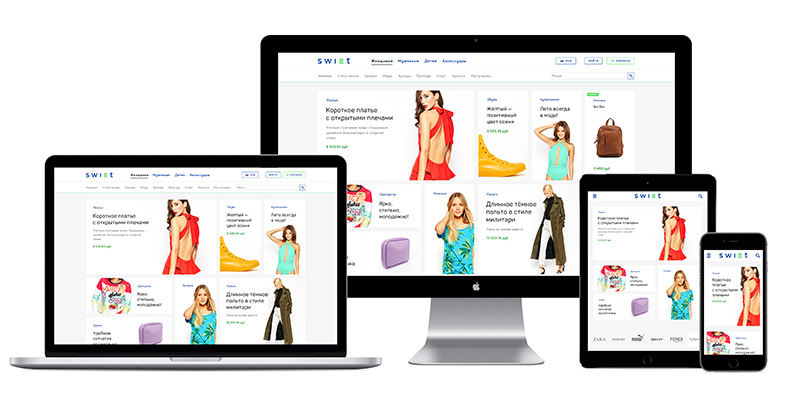
Адаптивная верстка — дизайн веб-страниц, который обеспечивает правильное отображение сайта на различных устройствах, подключенных к интернету, и динамически подстраивается под заданные размеры окна браузера. Вступайте в клуб начинающих дизайнеров и получайте подарки. Страница с адаптивным дизайном выглядит по-разному на компьютере, планшете и смартфоне. Каждая версия учитывает особенности устройства.








Адаптивный сайт / дизайн и верстка
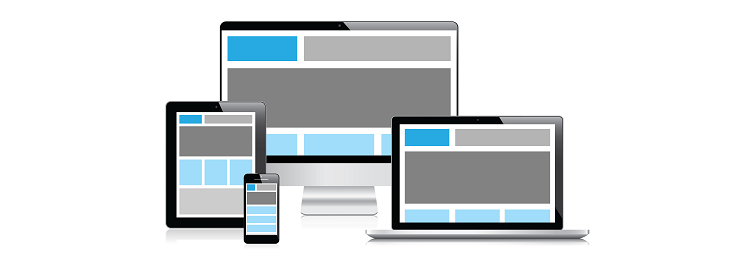
Адаптивный веб-дизайн англ. Responsive Web Design — дизайн веб-страниц, обеспечивающий корректное отображение сайта на различных устройствах, подключённых к интернету и динамически подстраивающийся под заданные размеры окна браузера. Целью адаптивного веб-дизайна является универсальность веб-сайта для различных устройств. Для того, чтобы веб-сайт был удобно просматриваемым с устройств различных разрешений и форматов, по технологии адаптивного веб-дизайна не нужно создавать отдельные версии веб-сайта для отдельных видов устройств. Один сайт может работать на смартфоне, планшете, ноутбуке и телевизоре с выходом в интернет, то есть на всем спектре устройств.








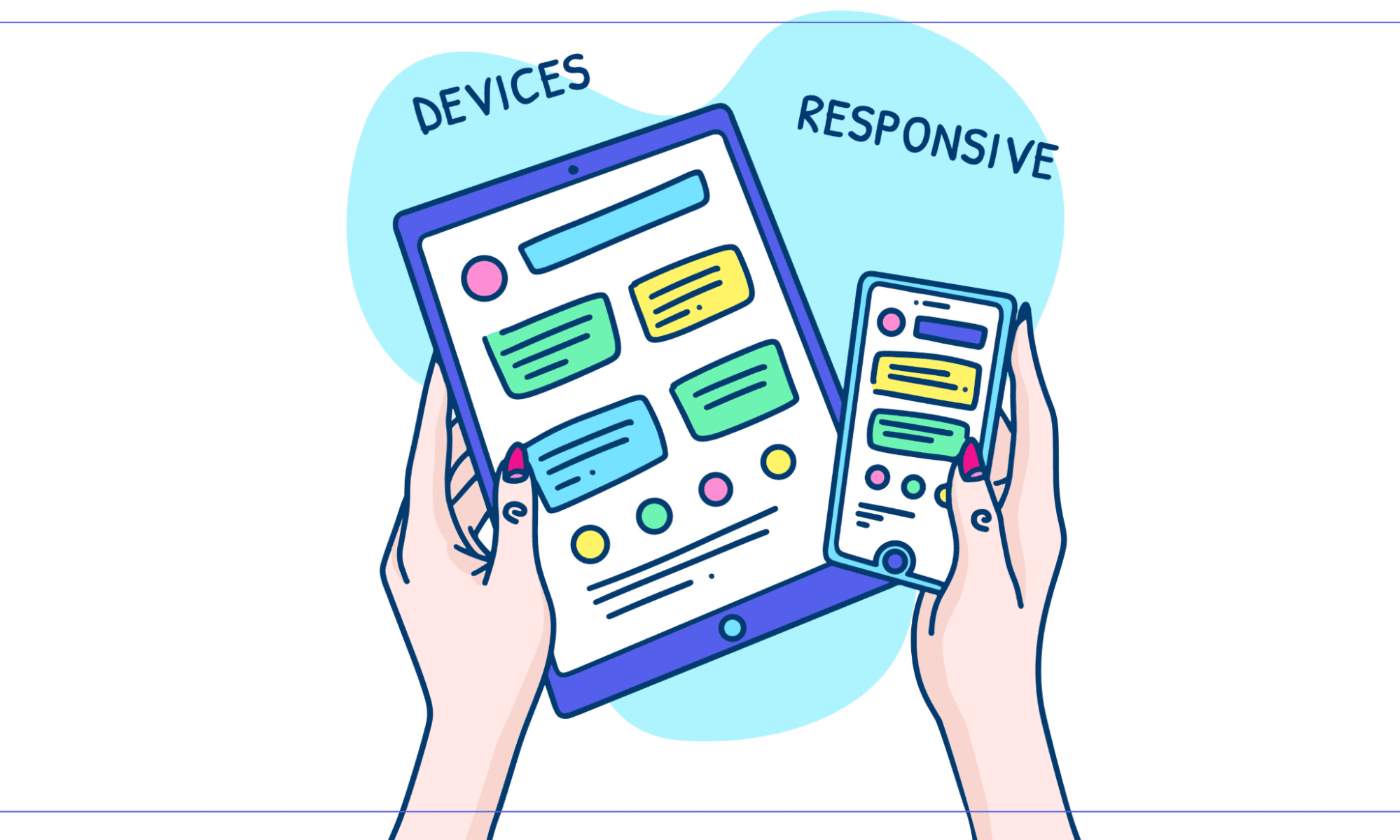
Раньше веб-дизайнеры разрабатывали пользовательский интерфейс сайта только для десктопных компьютеров, но сегодня мы пользуемся смартфонами, планшетами, ноутбуками, носимыми устройствами, и у каждого из них свой размер экрана. Поэтому разработчик должен создать и оптимизировать сайт так, чтобы он не терял функциональности на самых разных устройствах. Именно здесь нужен либо респонсивный, либо адаптивный дизайн — это два варианта разработки, предоставляющие интерфейс для всех типов устройств, но разными способами. Сегодня мы обсудим разницу между респонсивным и адаптивным дизайном. Рассказывает команда Geeksforgeeks. Нет времени читать статью?








.png)