
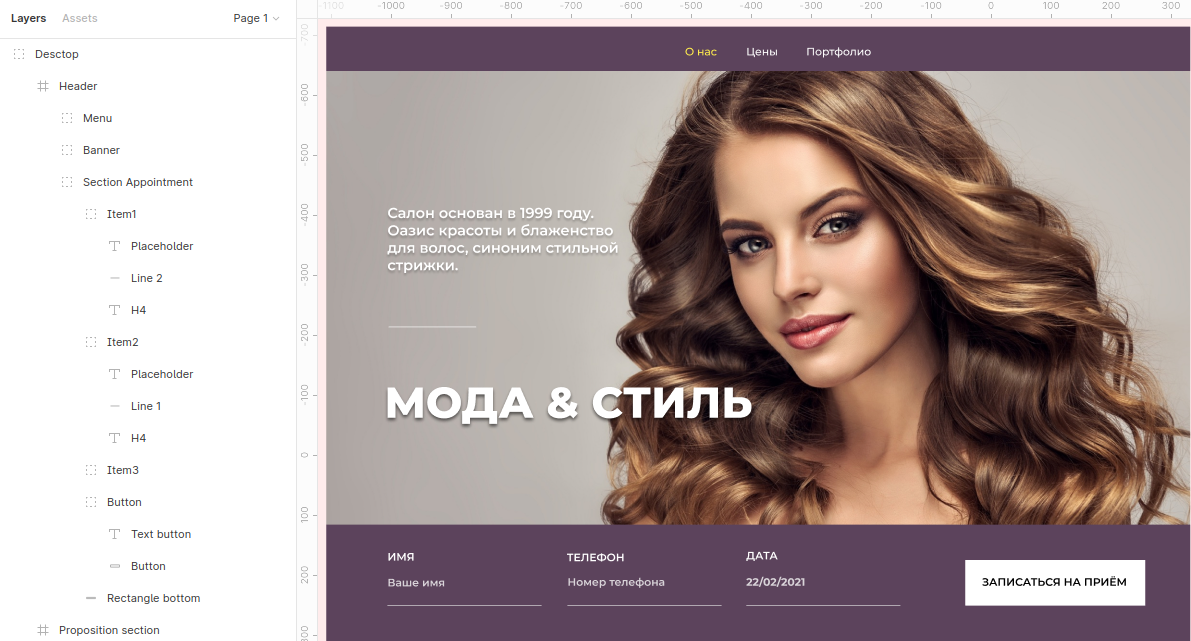
Профессиональный макет сайта в фотошоп
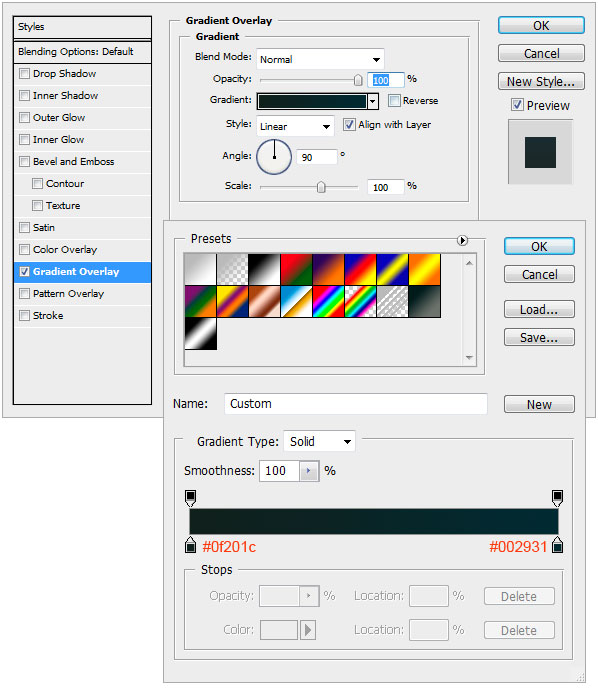
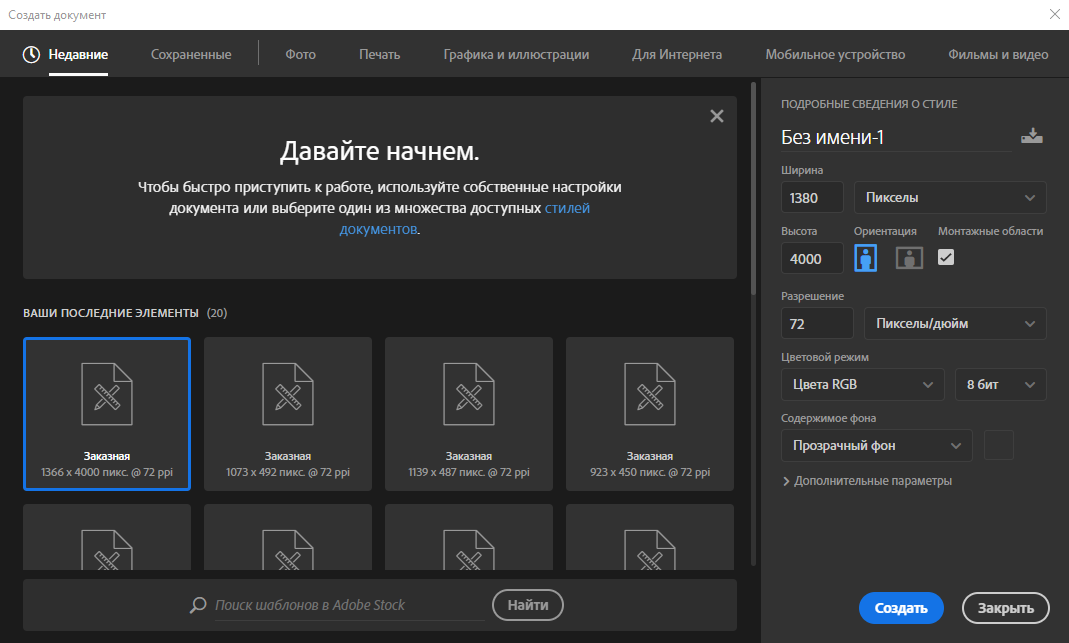
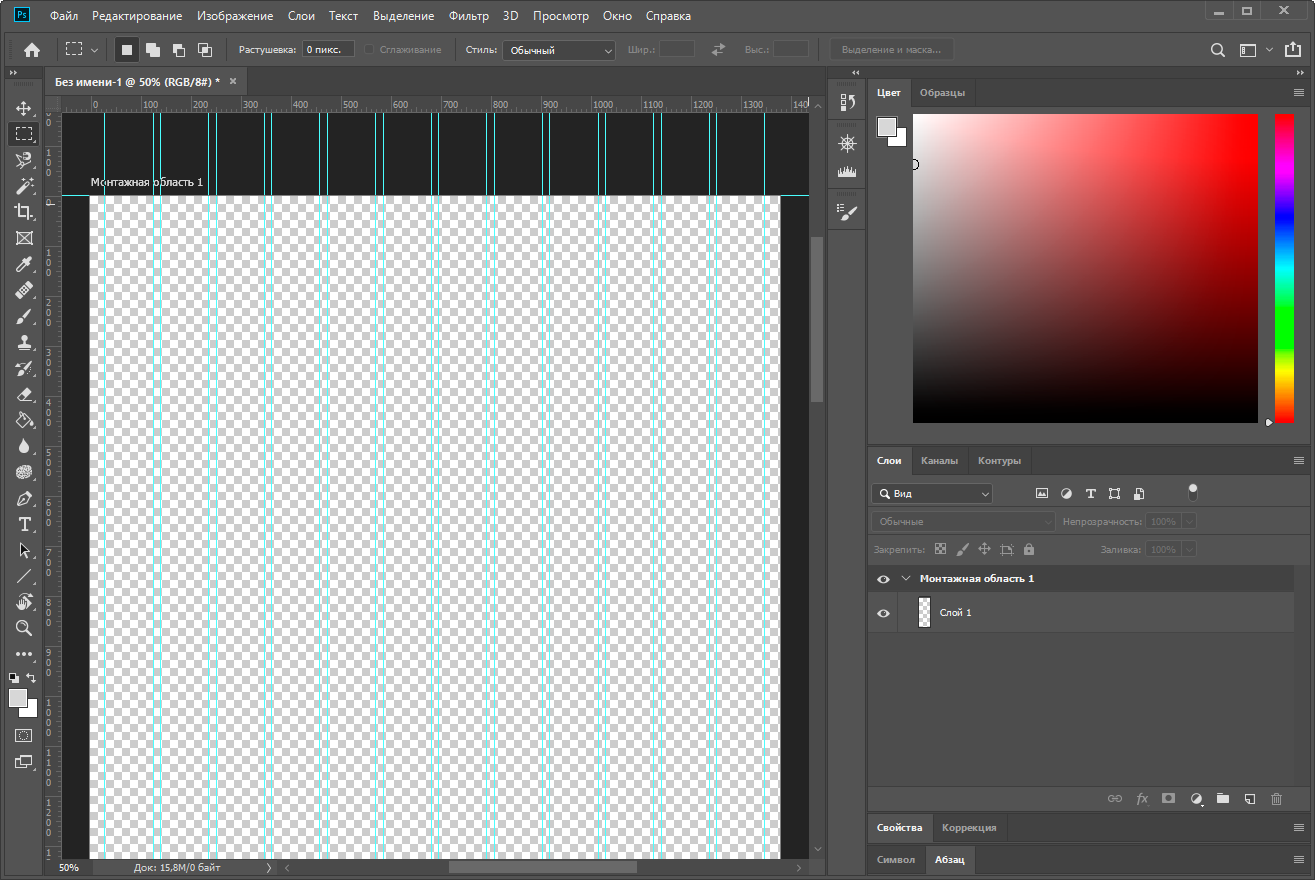
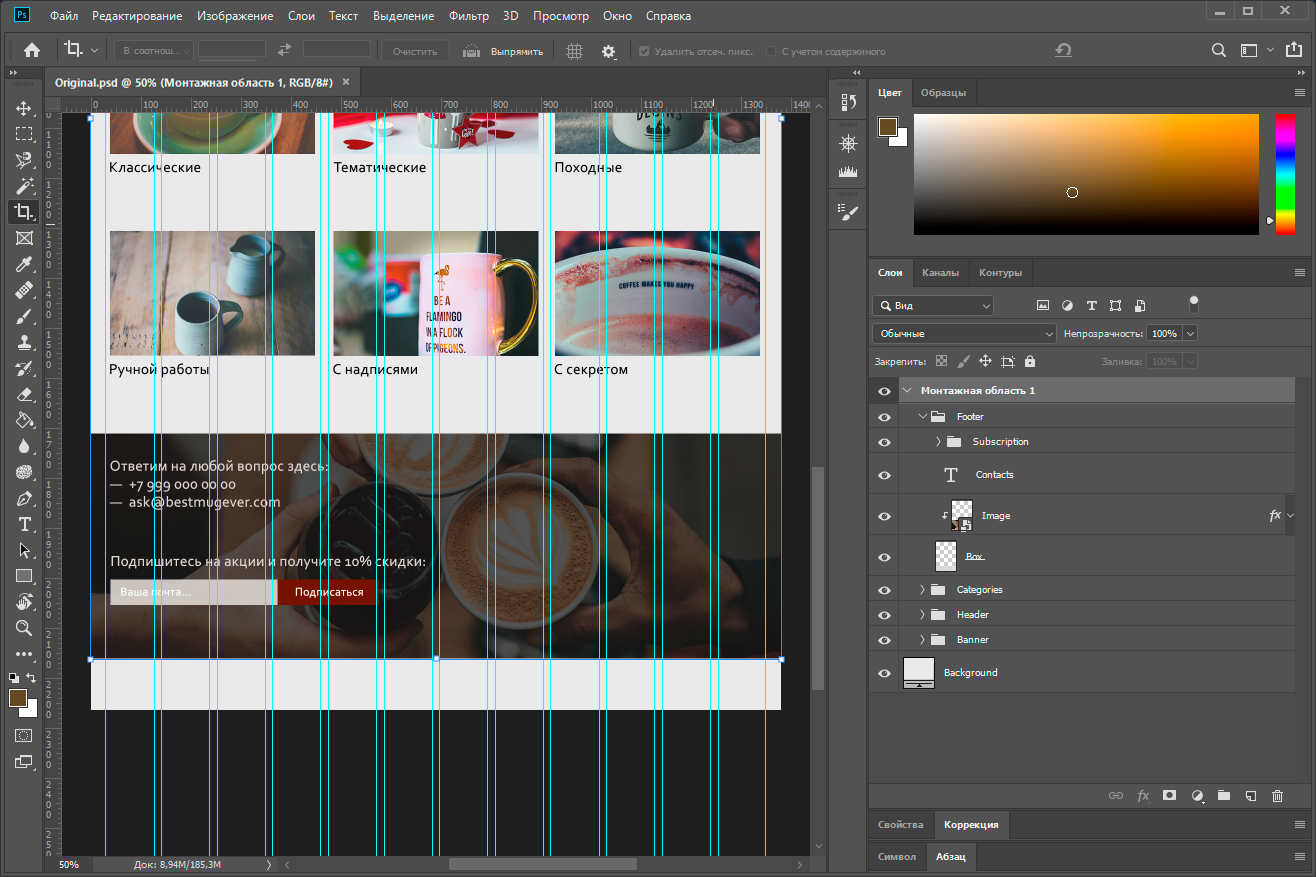
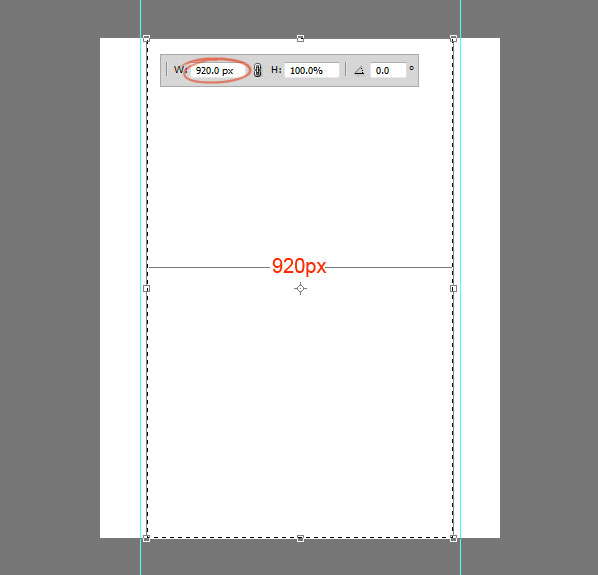
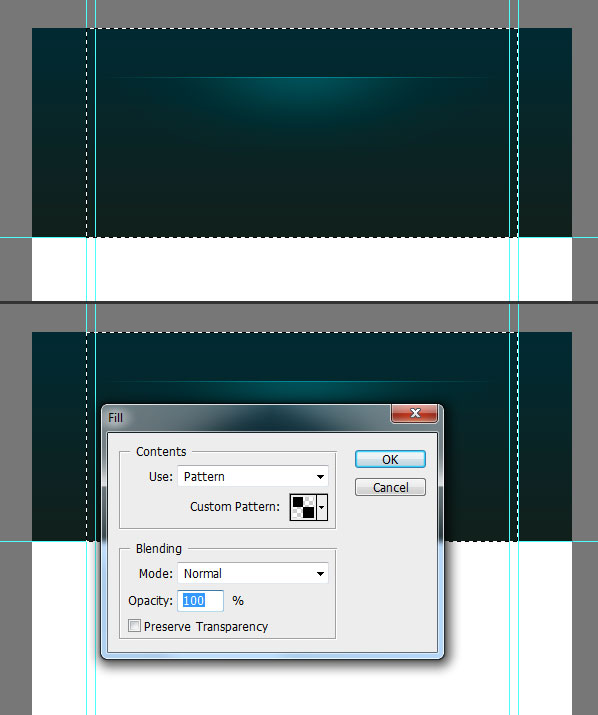
Создание привлекательных и функциональных веб-макетов — неотъемлемая часть жизни веб-дизайнера. В этом уроке мы будем создавать профессиональный макет сайта с нуля. В процессе урока Вы узнаете некоторые полезные трюки при создании дизайна. Прежде, чем мы начнем создавать макет сайта, нужно создать план-эскиз будущего макета, на котором будет видна его функциональность и приблизительный внешний вид. Мы будем создавать макет сайта шириной в пикселов. Для этого, создайте новый документ размером х пикселов.








Как создать сайт резюме
Создайте выдающийся веб-сайт резюме с Pixpa в минутах. Вот полное руководство о том, как создать профессиональный веб-сайт с резюме, с примерами, которые вас вдохновят. Три десятилетия назад резюме представляло собой простую распечатку на одну страницу со всеми подробностями, которые потенциальные работодатели должны были знать о вас.









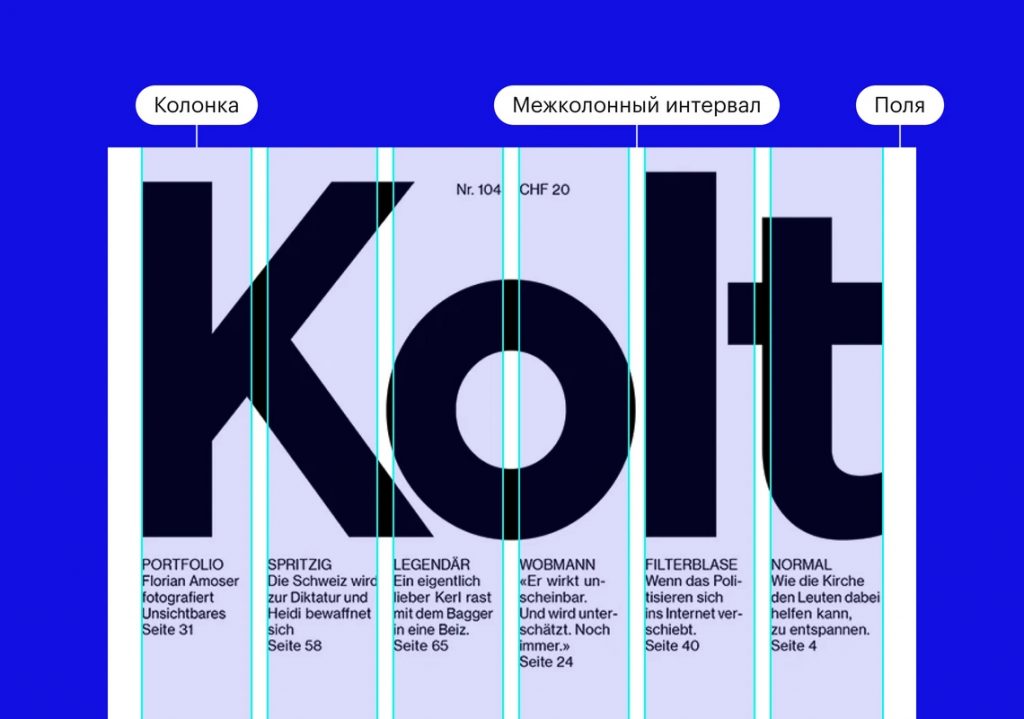
Один из самых популярных редакторов, используемых при разработке дизайна сайта — это Adobe Photoshop «фотошоп». Этот редактор позволяет добиться множества красивых визуальных эффектов, реализовать практически любую идею дизайнера. Для того чтобы сделать дизайн сайта в фотошопе необязательно владеть мастерством живописи, но представление об основах композиции и цвета иметь все же надо. Дизайн сайта в фотошопе можно «рисовать» с помощью специального графического планшета или же с помощью обычной мышки, в зависимости от сложности элементов дизайна. Дизайн сайта в фотошопе должен начинаться с разработки концепции. Предварительно следует продумать размещение элементов на странице, определить размеры блоков страницы в пикселях — то есть разработать модульную сетку страницы.